Page History
| HTML |
|---|
<style>
.release-box {
height: 30px;
width: 100px;
padding-top: 8px;
text-align: center;
border-radius: 5px;
font-weight: bold;
background-color: #d4af37;
border-color: #FCE28A;
}
.release-box:hover {
cursor: hand;
cursor: pointer;
opacity: .9;
}
</style>
<meta name="robots" content="noindex">
<div class="release-box">
<a href="https://docs.perspectium.com/display/gold" style="text-decoration: none; color: #FFFFFF; display: block;">
Gold
</a>
</div> |
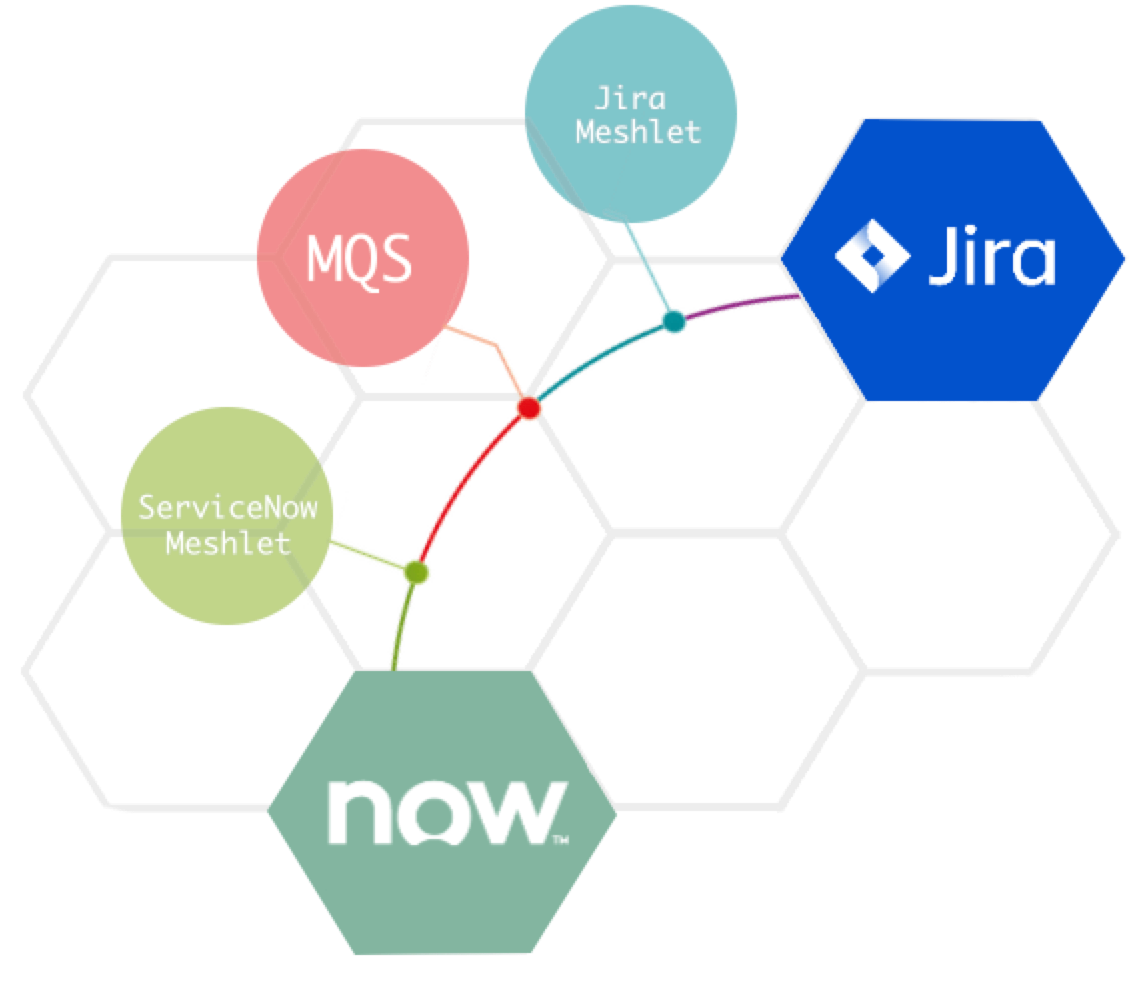
A meshlet is a Perspectium application that helps in integrating Perspectium-supported applications with the different processes Perspectium support (e.g. insert, update, attach, etc.). Each meshlet is a self-contained application that connects to the Mesh Message Queue Service (MQS) to read and write messages to the queues.
See how meshlets are used in DataSync here.
Meshlet Minimum System Requirements
Learn what requirements you need to get started with using meshlet for your integration.
Similar topics
Content by Label showLabels false max 5 showSpace false sort modified cql label in ("service-gateway","meshlet") and space = currentSpace()